A Better Experience for the Shower
Thermae, named after Roman bath houses, is a system designed to make the shower experience more humane. It is a smart and elegant control for the shower that learns, through time and inputs, your perfect water temperature. With two power controls, one situated within the shower and one outside the shower, the user never has to experience the shock of water that is too hot or too cold. With a single touch, the shower turns on and lets the user know that the shower has reached an acceptable temperature through a glowing light and unobtrusive indicator sound.
Carnegie Mellon University | Instructors: Raelynn O'Leary + Ashley Deal | Intro to Interaction Design Studio | Timeline: 3 weeks
My Role
Project Lead | Microinteraction Research | Synthesis | Insight Generation | Concepting | Physical Prototyping | Video Editing
The Concept
In situ
Inside the Shower
Outside the Shower
How it works
Understanding the Problem
Based on my personal frustrations with adjusting the temperature in the shower, I delved deeply in to the microinteractions that contribute to the shower experience to get an accurate idea of the gaps and points where intervention would be useful. I created a comprehensive "microinteraction inventory" using principles of interaction design to accurately represent what the experience of taking a shower entails.
Insight
Carefully documenting shower microinteractions illuminated the specific gaps between a pleasant experience and a frustrating one. Namely, traditional faucets lacked feedback to indicate the temperature of the water before it touches skin, resulting in burns or shocking cold. Furthermore, clear affordances and signifiers to indicate just how much hold and cold water would be mixed were also absent in the interaction.
Beyond the inventory, I also considered that bathing is a ritual usually performed in the morning or evening, and as such, the shower experience should foster a calm, relaxing experience, rather than an unpredictable one.
Ideation
Early Concepts
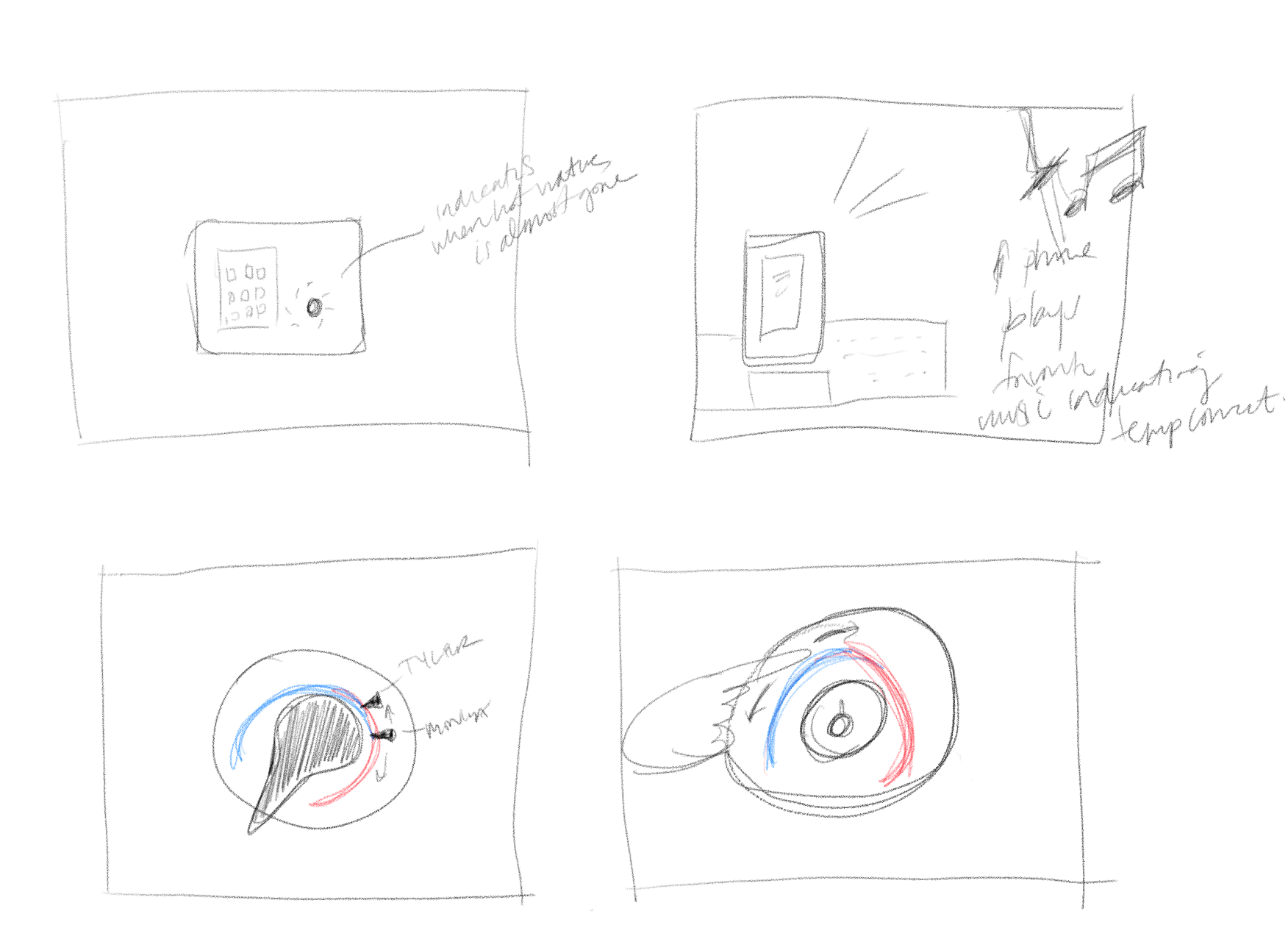
After gaining insight into the gaps in the shower interaction, I began to sketch ideas that incorporated design principles such as discoverability, feedback, "politeness," and conceptual mapping. Initially, I wanted to incorporate red and blue lights that would indicate a learned preferred temperature. I experimented with music, light, shape, color, apps, and control panels, but realized that minimal and aesthetic principles were important to designing a bathroom fixture.
The most promising concepts that came out of early ideation was one that involved two shower controls. The on/off switch would be located on the outside of the shower to prevent a blast of hot or cold water on the skin. It would be controlled by a downward swipe motion and a control shaped like fingers for good discoverability. The inside control would have the same two-finger slide control to control the water temperature. I sketched the concept and began experimenting with physical form because I wanted to create a control that was beautiful as well as discoverable.
Iterate and Refine
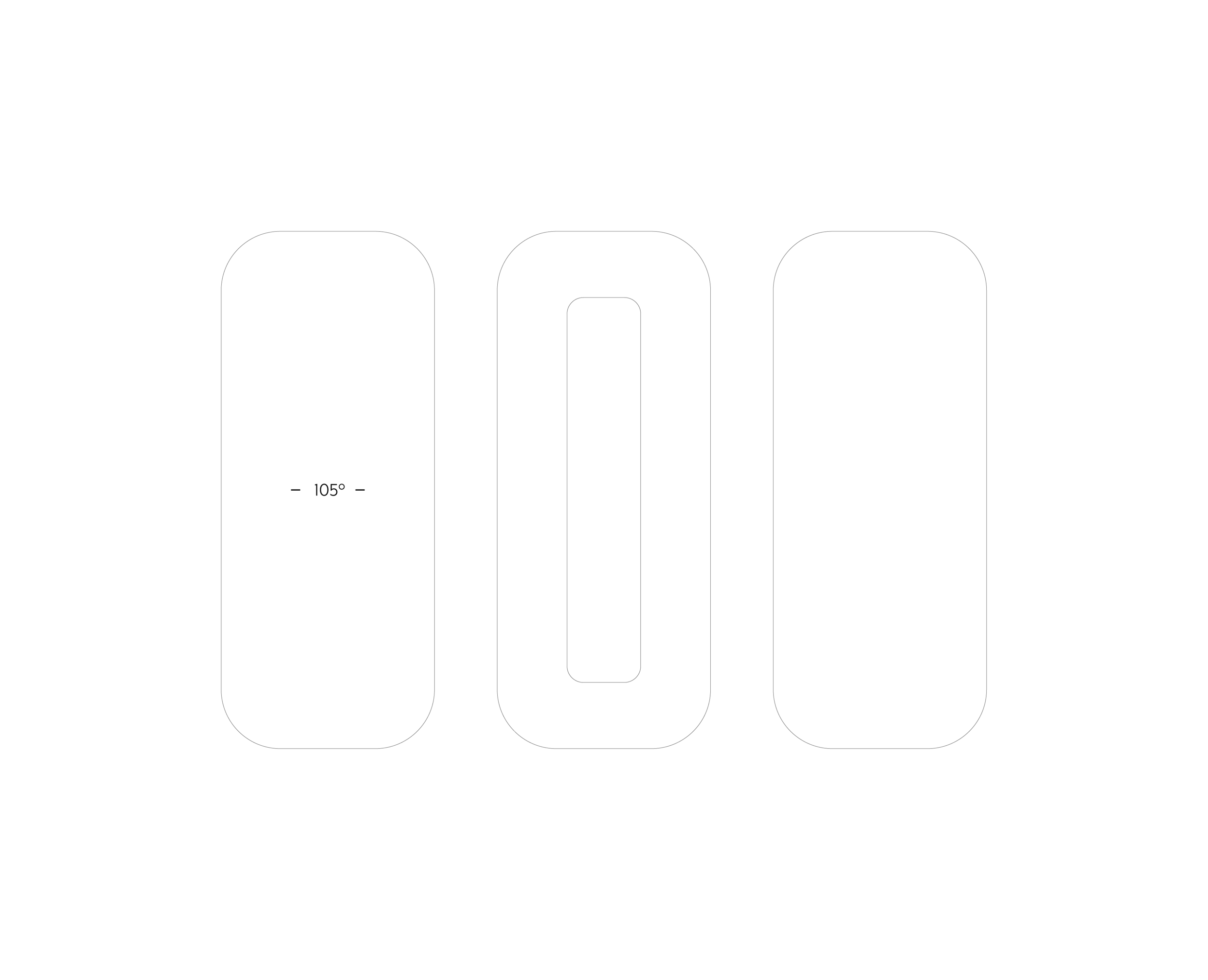
The controls in the first concept were not clear. It trapped the user in the shower without allowing them to turn it off, and the two finger swipe on both controls was unclear. I created two switches instead with one situated within the shower and one outside the shower to create consistency. Power mapped to power and temperature mapped to temperature. I wanted the interaction to map to our conceptual model of a thermometer as well as afford the touch of a finger, so I created an indent for sliding with a 105° reference and a glowing light to indicate the temperature.
Creating a Working Prototype
I laser cut the prototype, glued it together, and then used light, paper, and foam core to create a false wall that would function to show the experience of interacting with the control. Paper behind the wall was moved in concert with the hand in the video to simulate the temperature control, and a dimmer switch on the desk lamp mixed with sound effects illustrated the power button interaction feedback.
Looking to the Future
Thermae is an excellent example of how simply following universal design principles can result in an elegant solution. When starved for resources or time to undertake early discovery research, it was an effective way to create an initial prototype. While this is a well-considered hypothesis, the next phase would require a working prototype that could be tested with users.